語句 (statement) 和註釋
JavaScript 執行單位為行,也就是一行一行執行。
一般情況下,每一行就是一個語句。
var a = 1 + 3;
// 單行註釋
/*
多行
註釋
*/
<!-- 和 --> 也是單行註釋
x = 1; <!-- x = 2;
--> x = 3;
變數和數據類型
聲明和賦值
var a = 1;
簡單數據類型和復雜數據類型
簡單
復雜
變數的命名規則
變數的第一個字母必須為英文字母、底線 _ 或錢字號 $ ,後面可以是英文字母、底線 _ 或是錢字號 $ 以及數字。變數名稱不可以是保留字 (Reserved Words) 與關鍵字 (keyword)。
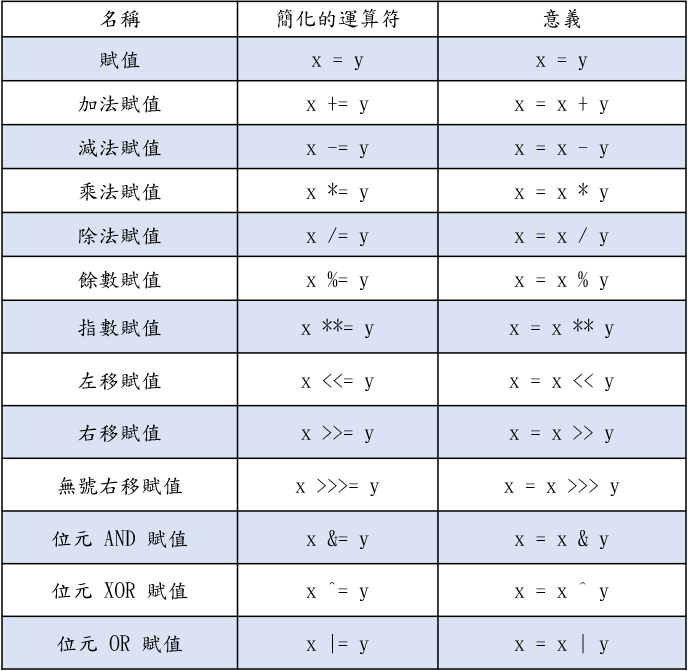
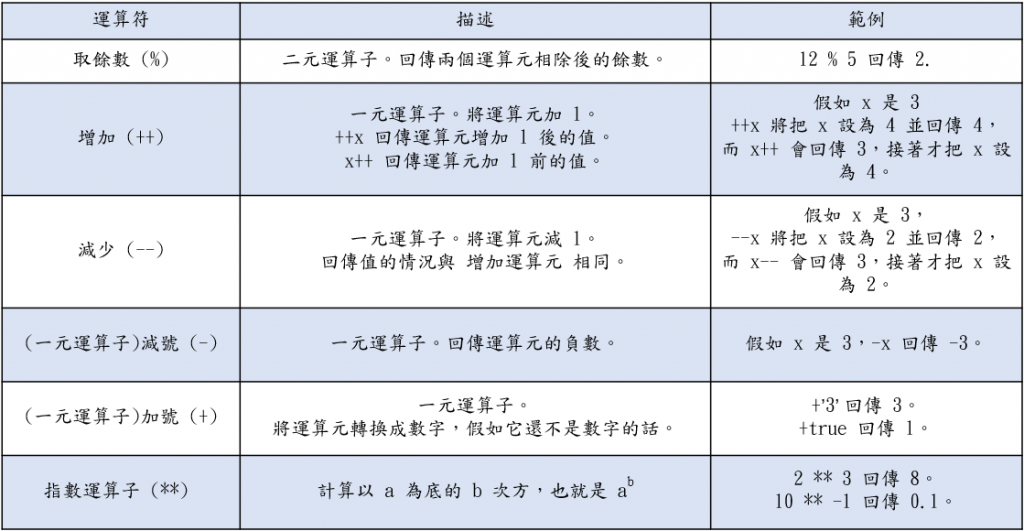
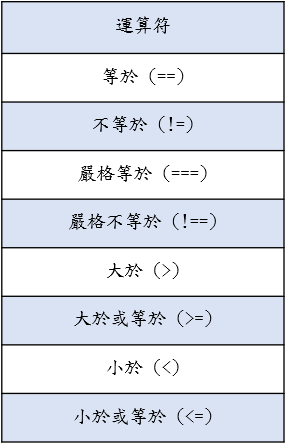
表達式和運算符




分支結構
if (m == 3)
m = m + 1;
// 或
if (m == 3) {
m += 1;
}
if (m === 0) {
// ...
} else if (m == 1) {
// ...
} else {
// ...
}
switch (fruit) {
case "banana":
// ...
break;
case "apple":
// ...
break;
default:
// ...
}
循環結構
var x = 3;
for (var i = 0; i < x; i++) {
console.log(i);
}
var i = 0;
while (i < 100) {
console.log('i 為:' + i);
i = i + 1;
}
var x = 3;
var i = 0;
do {
console.log(i);
i++;
} while(i < x);
陣列 (Array)
var colors = ["Red", "Green", "Blue"];
var colors = new Array("Red", "Green", "Blue");
var colors = Array("Red", "Green", "Blue");
var colors = []; // 空陣列
print(colors.length); // 0
colors[0] = 'Red';
colors[1] = 'Green';
colors[2] = 'Blue';
print(colors.length); // 3
函數
// 定義函數
function square(number) { // number 參數
return number * number; // 返回值
}
var x = square(10); // 調用函數
funcC(); // 使用 funcC
function funcC(){} // 宣告一個 function 叫做 funcC (匿名函數)
(function(a){
console.log(a); //firebug 輸出 123,使用()
})(123);
(function(a){
console.log(a); //firebug 輸出 1234,使用()
}(1234));
var person = {
name : ['Andy', 'Smith'], # 屬性 (properties)
age : 32,
gender : 'male',
interests : ['music', 'singing'],
bio : function() { # 函數 (methods)
alert(this.name[0] + ' ' + this.name[1] + ' is ' + this.age + ' years old. He likes ' + this.interests[0] + ' and ' + this.interests[1] + '.');
}, # this 等於 person
greeting: function() {
alert('Hi! I\'m ' + this.name[0] + '.');
}
}
# 訪問 點記法 (Dot notation)
person.name[0]
person.age
person.interests[1]
person.bio()
person.greeting()
# 訪問 括弧記法 (Bracket notation)
person['age']
person['name']['first']
# 可以直接添加屬性
person['eyes'] = 'hazel'
person.farewell = function() { alert("Bye everybody!") }
# 刪除屬性
delete person.eyes
BOM (Browser Object Model,瀏覽器物件模型):是瀏覽器所有功能的核心,與網頁的內容無關, 主要處理瀏覽器視窗和框架。
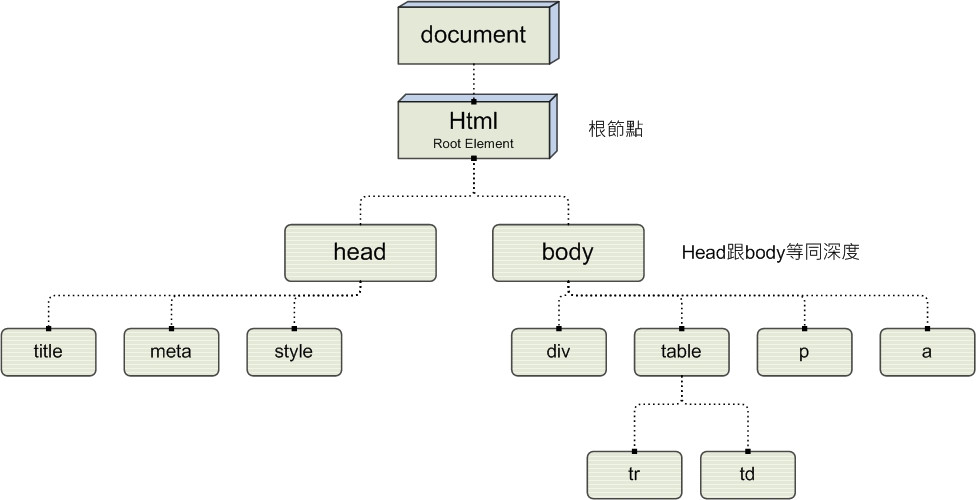
DOM (Document Object Model,文件物件模型) : 是一個以樹狀結構來表示 HTML 文件的模型。

以下都是 DOM 中的方法,但是不僅有這些,所以有興趣的可以看看這篇 HTML DOM 教學
localStorage.colorSetting = '#a4509b';
localStorage['colorSetting'] = '#a4509b';
localStorage.setItem('colorSetting', '#a4509b');
navigator.geolocation.getCurrentPosition(function(pos) {
console.log(pos.coords.latitude)
console.log(pos.coords.longitude)
})
